Und [schon wieder](http://www.itst.org/web/436-three_column_layout_mit_css.shtml) A List Apart ;-)
In [Home Page Goals](http://www.alistapart.com/articles/homepagegoals) stellt [Derek Powazek](http://www.alistapart.com/authors/p/derekpowazek) vier Ziele vor, die eine Startseite (aka Homepage) einer Website erreichen sollte.
Als Zugabe von mir liefere ich Ideen, wie man die Erfüllung der Ziele mit [Google Analytics](http://www.google.com/analytics/) überprüfen kann und verknüpfe Dereks Aussagen mit denen von Steve Krug in seinem Buch [*Don’t make me think!*](http://www.amazon.de/exec/obidos/redirect?link_code=ur2&tag=itstsystemb&camp=1638&creative=6742&path=external-search%3Fsearch-type=ss%26index=books-de%26keyword=3826608909)
Ich gehe mal davon aus, dass die meisten meiner wehrten Lesen Google Analytics kennen. Für die Nicht-Eingeweihten: GA stellt Zugriffsstatistiken für Websites zur Verfügung. Diese Analysen sind sehr mächtig und helfen enorm beim Bewerten der Zugriffe auf Websites.
Krugs Buch *Don’t make me think!* gehört eigentlich auf den Schreibtisch eines jedes Webdesigners. In elf Abschnitten erläutert es anhand vieler Beispiele, wie man nutzbare Websites gestaltet und worauf man dabei achten sollte. Natürlich widmet Krug auch dem Design der Startseite einen eigenen Abschnitt. Dazu später mehr.
## Answer the question, What is this place? — Worum geht es auf dieser Website?
Diese Frage stellen sich wohl die meisten Besucher an eine ihnen unbekannte Website. Die Antwort sollten sie auf der Startseite finden; in knappen Worten und leicht verständlich. Finden sie keine Antwort, sind sie in der Regel auch schon wieder weg.
Versteht man nicht, worin der Sinn der Site besteht, bzw. was man tun kann und welche Bedürfnisse hier erfüllt werden, hat man keinen Grund, länger dort zu bleiben. Ziel ist es also, den Besuchern zu zeigen, was sie hier tun können und was sie davon haben.
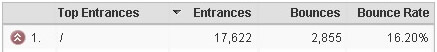
 GA stellt dazu den Report *Entry Bounce Rate* (aka One-Page-Visits) zur Verfügung. Dort erkennt man, wie viele Besucher nach nur einer Page Impression sofort wieder verschwinden. Mit einem Klick auf die Überschriften der Spalten sortiert man die Tabelle um. Dieser Report ist natürlich zu mehr nützlich als nur zur Überprüfung der Startseite. Man sieht detailliert, welche Seiten der Website die meisten Bounces erzeugt und kann die Zahlen in Relation zu den gesamten Bounces setzen. Damit erkennt man, welche Seite zu den meisten Bounces führt:
GA stellt dazu den Report *Entry Bounce Rate* (aka One-Page-Visits) zur Verfügung. Dort erkennt man, wie viele Besucher nach nur einer Page Impression sofort wieder verschwinden. Mit einem Klick auf die Überschriften der Spalten sortiert man die Tabelle um. Dieser Report ist natürlich zu mehr nützlich als nur zur Überprüfung der Startseite. Man sieht detailliert, welche Seiten der Website die meisten Bounces erzeugt und kann die Zahlen in Relation zu den gesamten Bounces setzen. Damit erkennt man, welche Seite zu den meisten Bounces führt:

## Dont get in the repeat visitors way — Besucher zu Benutzern machen
Wer eine Website bereits kennt und weiß, was er dort möchte, dem helfen Erläuterungen zur Website nur wenig. Diese Besucher möchten sehen, was es neues gibt (Ziel 3) und möchten so schnell wie möglich dorthin gelangen. Derek führt als Beispiel [Flickr](http://flickr.com/) an, das zwei Startseiten hat: eine für neue Besucher — technisch gesehen nicht eingeloggte Benutzer — und eine für eben diese.
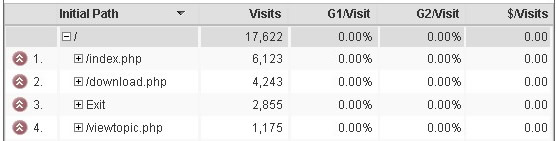
Google Analytics liefert die Analyse *Initial Navigation*, die zeigt, welchen Weg Besucher nehmen. Dabei wird der Klickpfad je nach Einstiegspunkt analysiert.

Der hier geöffnete Pfad zeigt die Navigation der Benutzer nach der Startseite. Man sieht, wohin sie von dort aus gehen und kann durch einen Klick auf die Toggles (das kleine Plus-Zeichen) für jede Seite sehen, wie es von dort aus weiterging.
Die Erkenntnisse aus dieser Analyse könnten zum Beispiel dazu führen, bestimmte Link-Optionen auf der Startseite hervorzuheben oder einfacher zugänglich zu machen. Für wiederkehrende Besucher ist es wichtig, möglichst schnell an ihr Ziel zu gelangen. Sie ziehen einen bestimmten Nutzen aus der Website. Der Weg zu diesem Nutzen sollte nicht untergehen, sondern möglichst einfach sein.
## Show whats new — Was gibt es neues?
Wenn die Besucher bis hierhin die Website nicht verlassen haben, wurden die Ziele 1 und 2 erreicht. Herzlichen Glückwunsch! Allerdings ist das kein Grund, sich auf den Lorbeeren auszuruhen :-)
Jetzt geht’s es darum, den Besuchern zu zeigen, was es seit ihrem letzten Besuch neues gibt. Es muss sich lohnen, auf der Website zu verweilen.
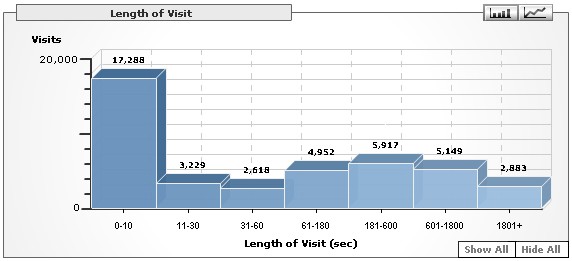
 Google Analyitcs hilft uns auch hier weiter. Mit der Analyse der Verweildauer — *Length of Visits* — zeigt es uns, wie lange Besuche auf der Website dauern. Dabei unterteilt GA die Verweildauer in sieben Kategorien: von sehr kurzen Besuchen bis 10 Sekunden bis sehr langen Besuchen über 30 Minuten. Die Zahl der Besuche bis 10 Sekunden korreliert dabei mit der Gesamtzahl der Bounces.
Google Analyitcs hilft uns auch hier weiter. Mit der Analyse der Verweildauer — *Length of Visits* — zeigt es uns, wie lange Besuche auf der Website dauern. Dabei unterteilt GA die Verweildauer in sieben Kategorien: von sehr kurzen Besuchen bis 10 Sekunden bis sehr langen Besuchen über 30 Minuten. Die Zahl der Besuche bis 10 Sekunden korreliert dabei mit der Gesamtzahl der Bounces.

Weiterhin kann man mit GA die Tiefe der Besuche analysieren. Dazu zählt GA die Anzahl der Seitenaufrufe pro Besuch und stellt sie als Chart dar:

## Provide consistent, reliable global navigation — Klare und verläßliche Navigation
Diese Maxime gilt natürlich nicht nur für die Startseite, sondern für die ganze Website. Wichtig ist, aus Sicht des Startseiten-Designs, dass man den Benutzern von der Startseite ab konsistente Navigations-Optionen bietet. Dazu gehört, dass sich zum Beispiel die Position der Hauptnavigation nicht ändern sollte und dass sie die immer gleichen Optionen beinhalten sollte. Natürlich ist es möglich — und manchmal auch sinnvoll — im Hauptmenü Punkte aufzuklappen und wieder zu verbergen. Websites wie die des [Spiegels](http://www.spiegel.de/) blenden die Navigation auf [Unter- und Inhaltsseiten](http://www.spiegel.de/politik/) aus und lassen sie erst per Roll-Over wieder erscheinen. Dennoch verändert sich die Position der Navigation nicht und man kann sie leicht wieder finden.
Dieses Ziel lässt sich mit GA nicht überprüfen. Wer hat denn gesagt, das GA *alles* kann? :-)
Dennoch stellt GA ein mächtiges Werkzeug zur Verfolgung der Navigation bereit, die Analyse *All Navigation*:

Man klickt zunächst in der Liste links auf eine der Seiten der Website. Rechts sieht man dann, *woher* die Benutzer auf diese Seite kamen und *wohin* sie von dort aus gehen.
## Krug on Homepages
Wie versprochen ein kurzer Abriss über Krugs Äußerungen zum Thema Startseite in seinem Buch [*Don’t make me think!*](http://www.amazon.de/exec/obidos/redirect?link_code=ur2&tag=itstsystemb&camp=1638&creative=6742&path=external-search%3Fsearch-type=ss%26index=books-de%26keyword=3826608909).
Krug nennt acht Anforderungen, denen eine Startseite genügen muss. Sie soll folgende Aufgaben erfüllen bzw. Funktionen oder Inhalte bereitstellen:
Identität und Auftrag der Site. Hierarchie der Site. Suche. Aufhänger *(Damit meint Krug Hinweise auf wichtige, neue, die besten oder populärsten Inhalte)*. Aktuelle Inhalte. Geschäftliches *(Gemeint ist Platz für Werbung, Cross-Promotion u. ä.)*. Abkürzungen *(Hier möchte Krug Links auf die am Häufigsten genutzten Inhalte sehen)*. Registrierungsmöglichkeit *(So die Website so etwas bietet oder benötigt)*.
Wichtig ist nach Krug die Platzierung von Inhalten und Optionen auf der Startseite. Je prominenter platziert, desto mehr Aufmerksamkeit bekommt ein Inhalt. In diesem Zusammenhang nennt Krug die Startseite ein *Ufergrundstück*. Damit möchte er ausdrücken, wie begehrt ein Link auf der Startseite ist und wie beschränkt der zur Verfügung stehende Raum dort. Quintessenz ist, je wichtiger ein Inhalt zur Erreichung der Ziele einer Website, desto eher und prominenter sollte auf der Startseite ein Hinweis dazu angebracht werden.
[*Don’t make me think!*](http://www.amazon.de/exec/obidos/redirect?link_code=ur2&tag=itstsystemb&camp=1638&creative=6742&path=external-search%3Fsearch-type=ss%26index=books-de%26keyword=3826608909) ist in jedem Fall ein sehr lesenswertes Buch, und, ich wiederhole mich, gehört in die Bibliothek jedes Webdesigners. Mit interessanten Beispielen gewürzt liefert Krug Denkanstöße, die aus jeder Website eine bessere machen können. Aus dem Vorwort von [*Don’t make me think!*](http://www.amazon.de/exec/obidos/redirect?link_code=ur2&tag=itstsystemb&camp=1638&creative=6742&path=external-search%3Fsearch-type=ss%26index=books-de%26keyword=3826608909):
> An Steve Krugs Sachverstand kann man kaum vorbei kommen. Und jetzt liegt eine Menge davon vor Ihnen. [&hellip], und wenn Sie das verinnerlichen können, was er hier zu sagen hat, werden Sie noch einiges mehr sparen können.
**Hui, das ist ja doch länger geworden als gedacht. Ich wünsche viel Spaß beim Lesen und Ausprobieren und würde mich über Feedback sehr freuen :-)**